Al je content en kanalen op één plek beheren, in een handomdraai aanpassen én presenteren in de taal van je publiek: dat en veel meer is mogelijk met een headless CMS. Maar misschien past een hybride systeem wel beter bij je organisatie. In dit artikel vertellen we er meer over, en leggen we uit wat de voor- en nadelen van verschillende soorten CMS’en zijn.


Headless of hybride: zo ontdek je welk type CMS bij je past
Waarom een headless CMS?
Stel: je vertelt dezelfde boodschap op verschillende kanalen. Maar je wilt die content in verschillende talen weergeven, of voor afwijkende doelgroepen relevant maken – zónder allerlei handmatige handelingen. De makkelijkste manier is om je contentmanagementsysteem (CMS) te scheiden van de frontend, een kanaal (bijvoorbeeld je website). Zo’n opzichzelfstaand systeem noem je een headless CMS. De hamvraag is: kan iedereen makkelijk werken met een headless CMS?
Traditioneel vs. headless
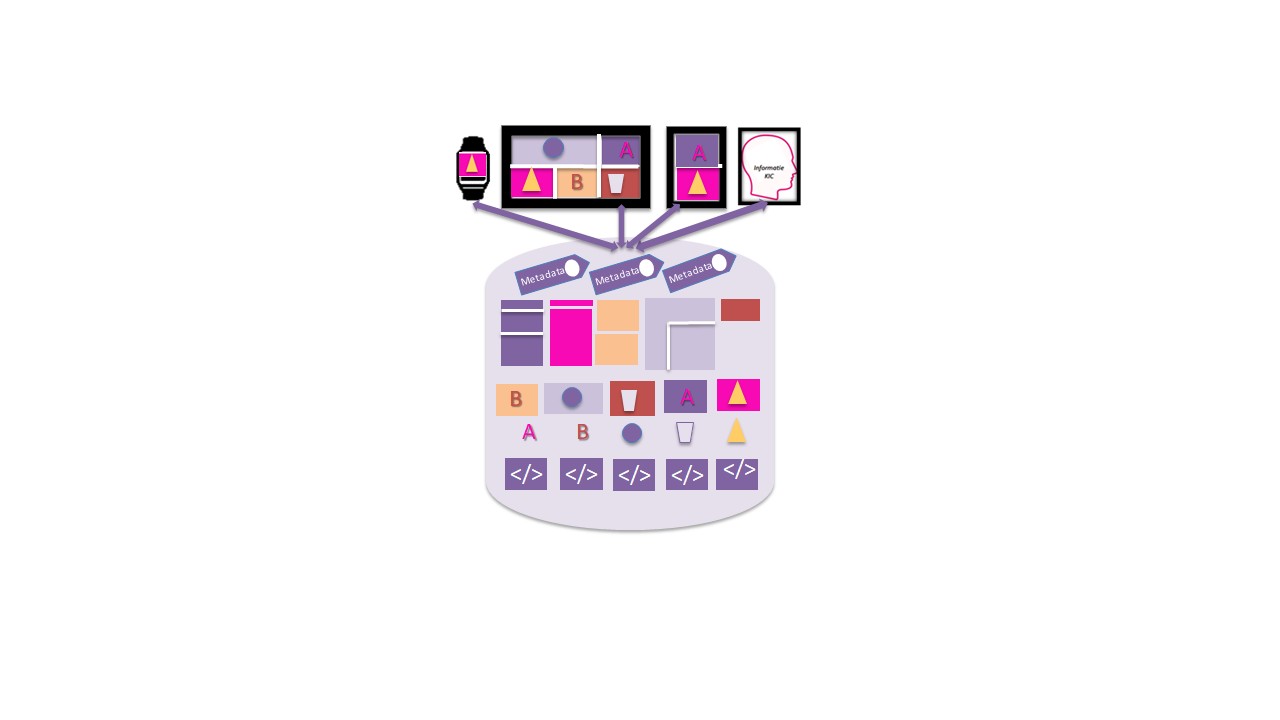
Een headless CMS heeft dus geen eigen frontend. Je slaat content, zoals tekst en beeld, apart op in het CMS. Die verspreid je vervolgens via een API-koppeling tussen het CMS en je kanalen. Door de content los op te slaan, kun je die heel makkelijk in verschillende kanalen publiceren. Een headless CMS heeft geen vaste templates. Dit houdt in dat content zonder opmaak wordt verstuurd naar elk mogelijk kanaal – van website of e-Zine tot virtuele agent of smartwatch. De opmaak zit dus alleen in het kanaal, en niet meer in het CMS zelf. Dat kan een nadeel zijn voor contentspecialisten.
Traditionele CMS’en dwingen je om content te publiceren in templates die ontworpen zijn voor een specifiek doel, zoals websites of social media. Het voordeel daarvan is dat aan de achterkant (het CMS) zichtbaar is hoe de opmaak er aan de voorkant (het kanaal) uit komt te zien. Daarnaast heeft de contentspecialist speelruimte op het gebied van lay-out.
Hybride: beste van beide
Een hybride of decoupled CMS combineert het beste van traditionele en headless systemen. Een hybride CMS biedt dezelfde gebruikerservaring als een traditioneel CMS: contentbeheer vindt plaats aan de achterkant. Het verschil is de koppeling met de voorkant. Waar front- en backend bij een traditioneel CMS helemaal zijn verweven, communiceren voor- en achterkant bij een headless CMS via API’s. Bij een hybride CMS zijn beide opties mogelijk, en kun je dus zelf kiezen.
Voordelen van een headless of hybride CMS
- Flexibiliteit. Je kunt je content precies structureren zoals je zelf wilt, en in de meeste gevallen ben je niet afhankelijk van een leverancier. Exporteren naar een ander CMS is vaak zo geregeld. Daardoor kun je content migreren zonder de frontend en het design aan te tasten. Ook pas je heel eenvoudig een nieuw design toe op al je content.
- Publiceren naar verschillende kanalen. Dankzij een headless of hybride CMS distribueer je je content heel makkelijk op verschillende kanalen. En bepaal je vooraf of je de opmaak in je CMS wel degelijk wil zien vóór publicatie.
- Targeting. Door je contentarchitectuur en -taxonomie in een headless of hybride CMS slim in te zetten, kun je metadata aan elementen toevoegen. Zo schotel je elke bezoeker een unieke, hyper gepersonaliseerde pagina voor.
Nadelen van een headless of hybride CMS
- Eigen frontend. Doordat een headless of hybride CMS op zichzelf staat, moet je de frontend apart (laten) bouwen en beheren.
- Risico van flexibiliteit. De flexibiliteit van een headless of hybride CMS is ook een gevaar. Als je vóór de inrichting van je CMS niet goed nadenkt over de noodzakelijke structuur, kun je later in de problemen komen.
- What you see is what you get. Bij een headless CMS kun je niet zien wat je publiceert. Bij een hybride CMS is dat wél mogelijk, maar alleen bij contenttypen waarvoor je templates hebt ingericht.
- Overkill bij één kanaal. Als je maar één kanaal hebt, is een headless CMS waarschijnlijk te complex en kostbaar. Kies in zo’n geval liever voor een traditioneel CMS.
Voor ieder wat wils
Welk CMS je kiest, hangt af van hoeveel (soorten) content en kanalen je gebruikt. Heb je veel complexe kanalen, uiteenlopende bronnen en dynamische content? Dan is een hybride CMS misschien iets voor jou. Welke vorm je ook kiest: het succes van een CMS is volledig afhankelijk van hoe je het implementeert.